快速开始
看到这个页面,相信你对 Yank Note 还是有一些兴趣。接下来,就让我们跟随下面的步骤,开始上手 Yank Note。
在线体验
在下载 Yank Note 之前,你可以先访问 Demo 网站体验一下 Yank Note 的各种功能。
但是需要注意,Yank Note 是一款桌面版应用,本身不直接支持 Web 部署。Demo 模式只是一个快速体验的网站,很多功能不能使用,也不能真正的保存文件。因此,你仍然需要参考后面的步骤,下载并安装应用,才能真正使用 Yank Note 的各种功能。
下载安装
官网下载(推荐)
你可以访问 官网下载地址,然后根据自己电脑的操作系统,选择下载的安装包。通过官网下载在中国大陆速度会更快。
Github 下载
你还可以在 Yank Note 的 Github Release 页面找到更多下载资源,包括正在开发中的测试版本。
Mac App Store(不推荐)
Yank Note 还提供 macOS App Store 版本。
因为苹果的沙盒机制的缘故,此版本部分功能不能使用:
- 没有内置终端
- 不能使用“在浏览器中打开”功能
- 不能使用“分享”功能
- 代码运行功能受限
- 一些扩展不能使用,如 “Git 提交” 扩展
- 沙盒可能会产生一些问题 [BUG]: macOS 运行 Python 代码产生 spawn EPERM 错误 app store下载安装后启动闪退
总之,如果你非常注重内容安全,可以使用 Mac App Store 的版本,否则建议还是使用安装版以获得更好的使用体验。
NOTE
因没有 App 备案号,Yank Note 将不在中国大陆 Mac App Store 上提供
WARNING
Mac App Store 中的高级版激活机制和安装版不同,因此高级版的定价会有差异,也不支持转移激活码
移动端
目前 Yank Note 的移动端仍在规划中,暂时没有更多进展。
Yank Note 一些功能扩展了 Markdown 语法,但都尽可能使用现有 Markdown 语法或参考其他比较流行的 Mardown 解析器(如 pandoc、vitepress)的做法。因此你可以寻找一些其他的移动端 Markdown 编辑器,基本也可以工作得很好。
上手使用
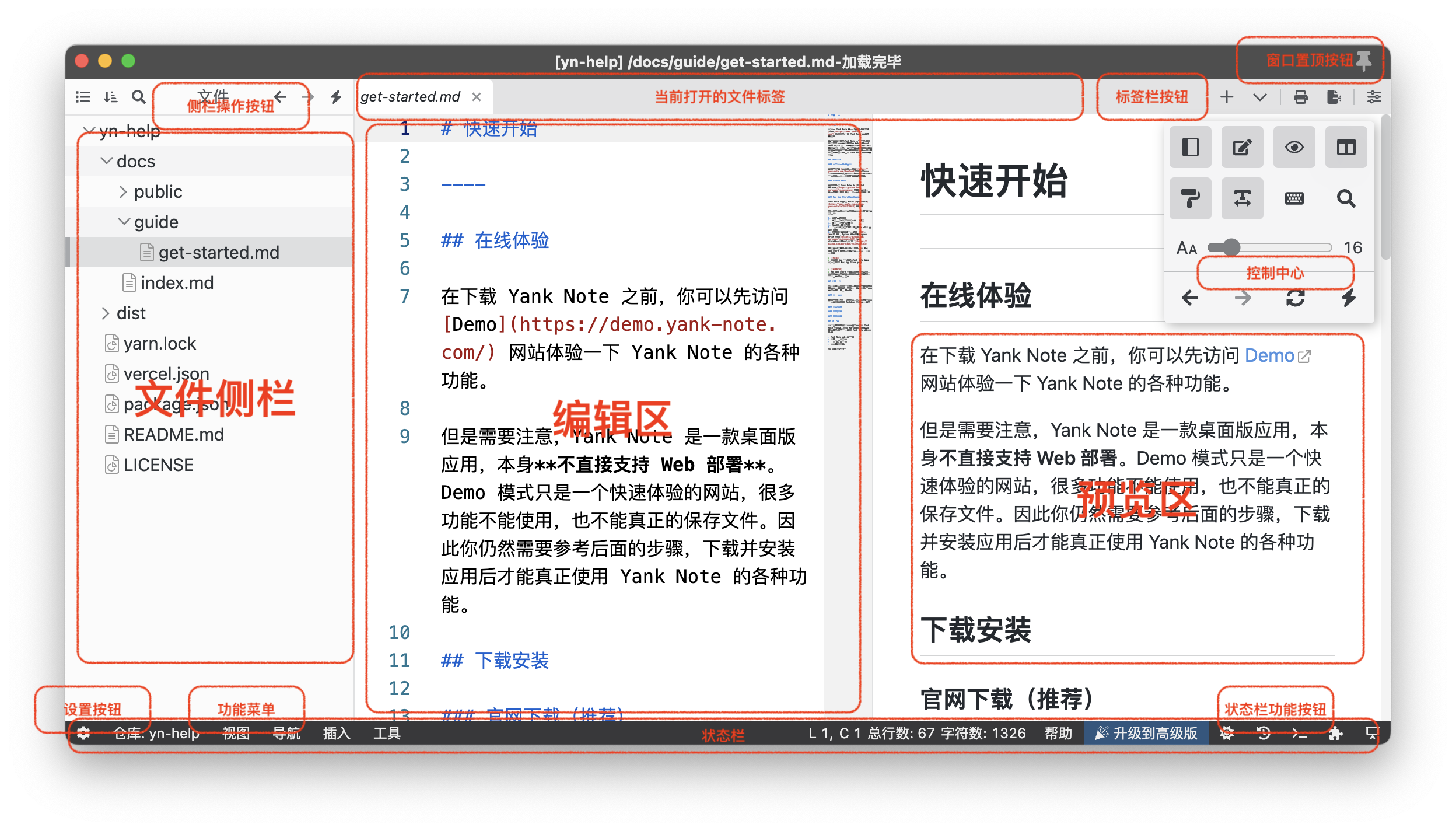
应用安装完毕并启动后,你可以看到如下界面。后续的文档中,我们也将使用下图的术语来描述界面和操作。

添加仓库
Yank Note 的文件管理是基于仓库(一个目录),因此如果想要管理本地的 Markdown 文件,你需要先添加一个仓库。
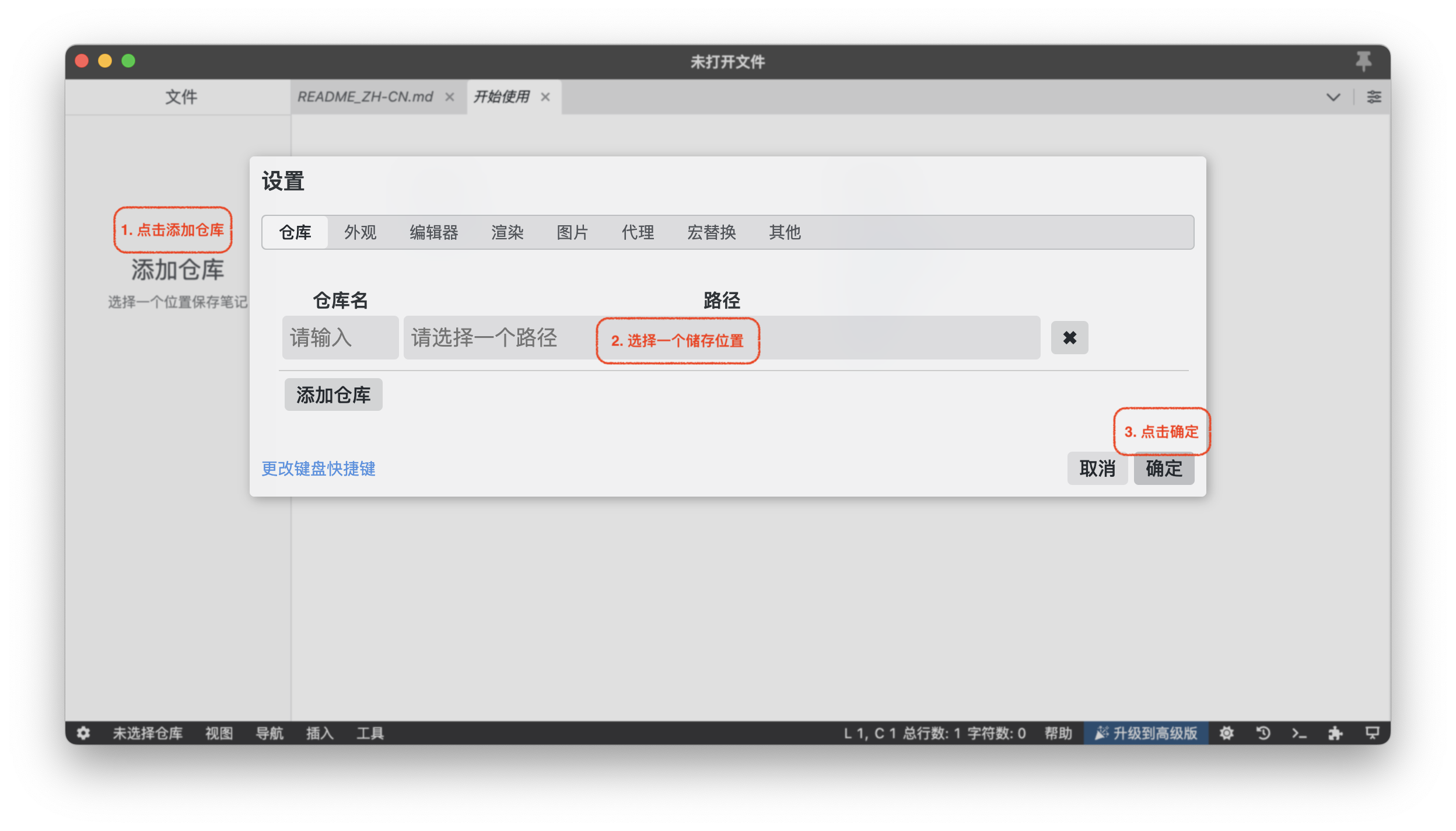
- 点击“添加仓库”按钮
- 在设置中选择一个你想要储存 Markdown 笔记的位置
- 点击“保存”按钮

这样,你就可以在 Yank Note 中管理和编辑 Markdown 文件了。
创建文件
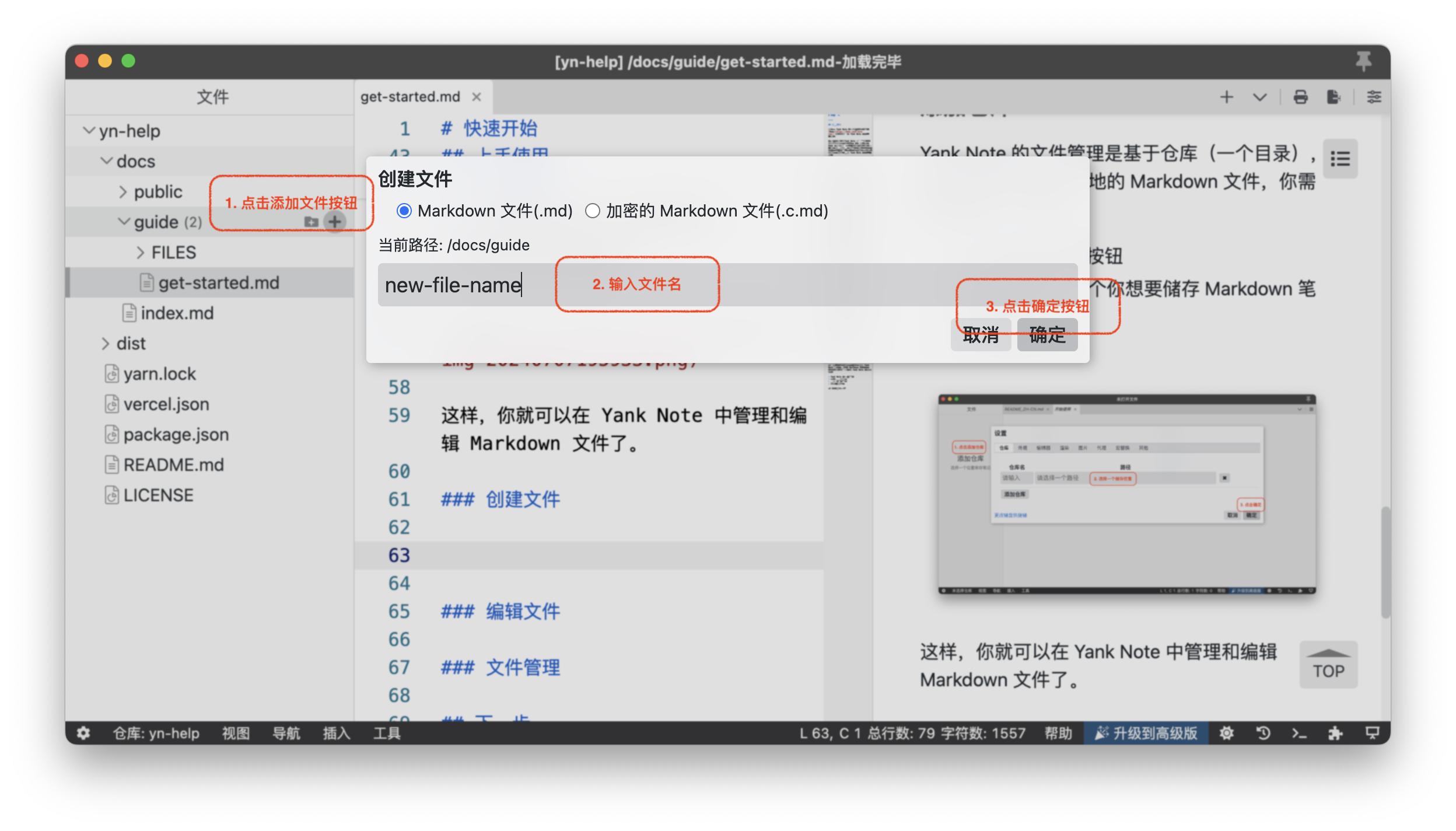
- 点击 Yank Note 文件侧栏目录条目上的“添加文件”按钮
- 输入想要创建文件的文件名
- 点击“确认”按钮

这样,你就成功的创建了一个新的 Markdown 文件。
编辑文件
Yank Note 的编辑器使用的是 Monaco Editor,使用体验和 VSCode 基本一致。
为了更好的进行 Markdown 编辑,Yank Note 做了很多针对 Markdown 编辑场景的优化,如建议补全、符号包裹、有序列表自动编号等各种功能。在后面的文档中会一一描述。
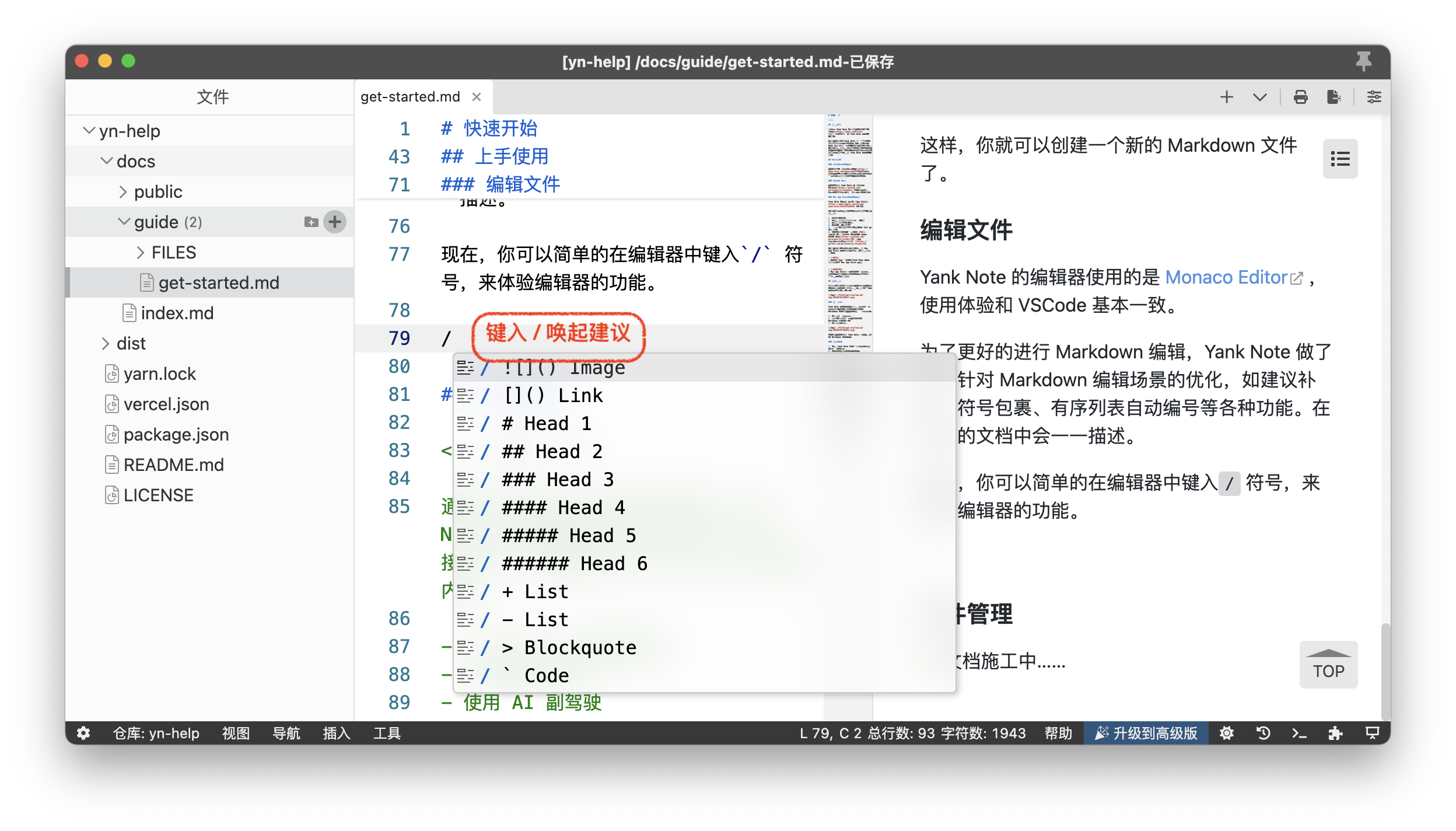
现在,你可以简单的在编辑器中键入/ 符号,来体验编辑器的各种功能。

默认设置下,Yank Note 会对当前编辑的文件做自动保存。如果你看到标签栏中当前文件名前面有 * 符号,这表示文件还未保存。等待几秒中后,文件保存完毕,* 号消失,则代表文件已安全保存到磁盘。
当然,你也可以在设置中更改文件自动保存的行为。
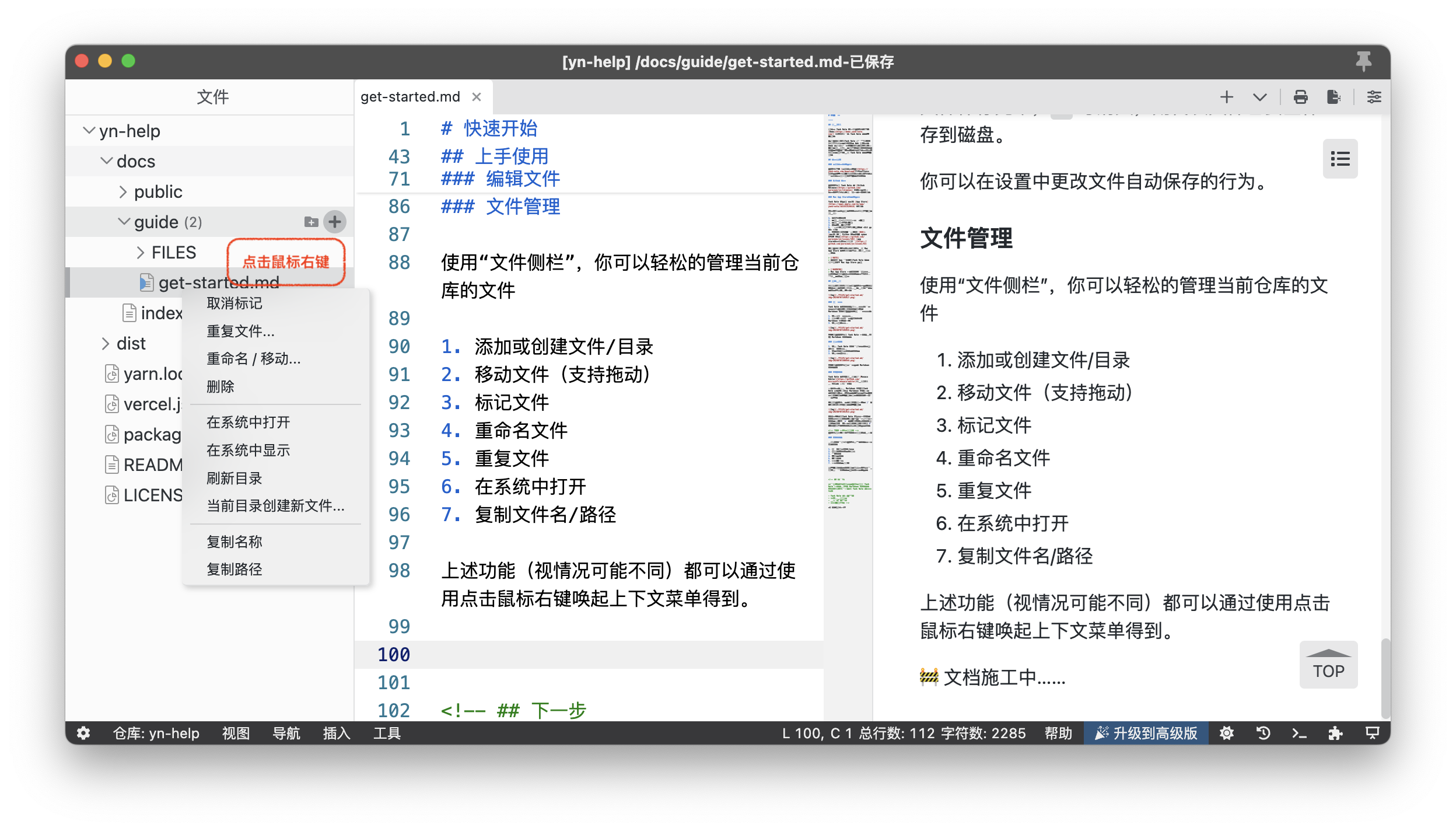
文件管理
使用“文件侧栏”,你可以轻松的管理当前仓库的文件
- 添加或创建文件/目录
- 移动文件(支持拖动)
- 标记文件
- 重命名文件
- 重复文件
- 在系统中打开
- 复制文件名/路径
上述功能(视情况可能不同)都可以通过使用点击鼠标右键唤起上下文菜单得到。

下一步
通过上面的步骤,相信你已经能在 Yank Note 中管理和编辑 Markdown 文件了。接下来,可以继续了解 Yank Note 的其他内容
